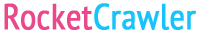
Ниже пример скриншота более 9 000 индексируемых страниц, закрытых от индексации. Добавление NOINDEX через JS может быть решением, однако оно совершенно не надежно.

Это пример приложения React, в котором был добавлен мета NOINDEX через Javascript.
Но несмотря на это – страницы индексировались (специалисты Google в курсе проблемы и на данный момент они занимаются ее решением).
В некоторых одностраничных приложениях (SPA) может быть трудно контролировать то, что отображается до выполнения JS.
В данном случае удалось заставить страницы установить NOINDEX до того, как JS был отрисован, используя правила преобразования Cloudflare:
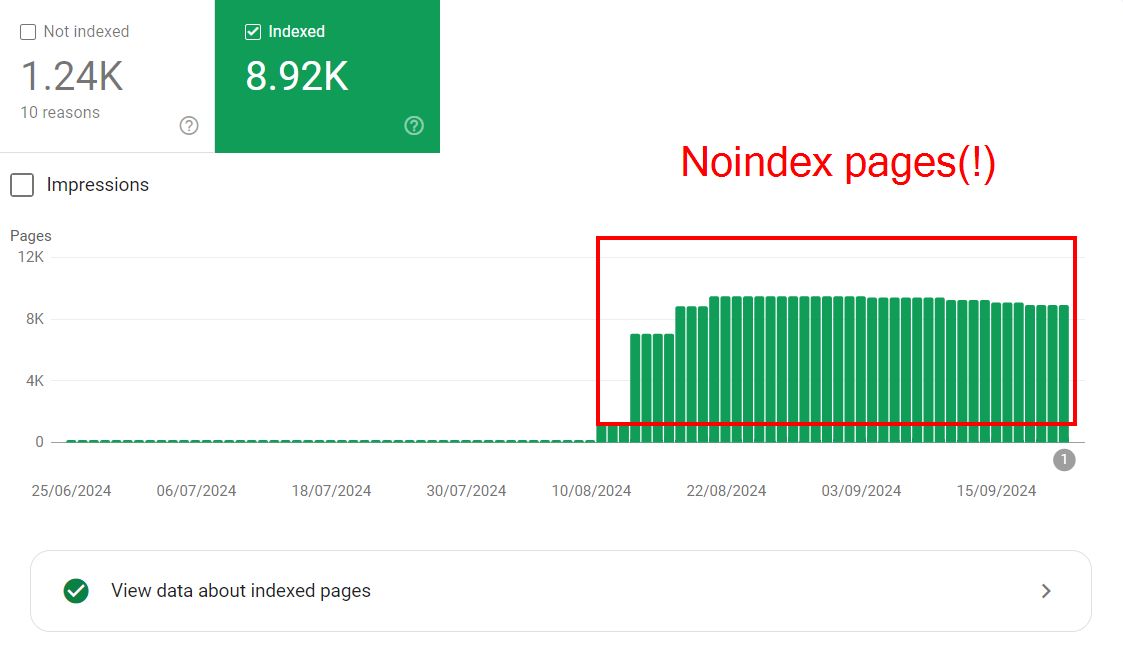
1. Перейдите в Правила -> Изменить правила.
2. Выберите «Изменить заголовок ответа».
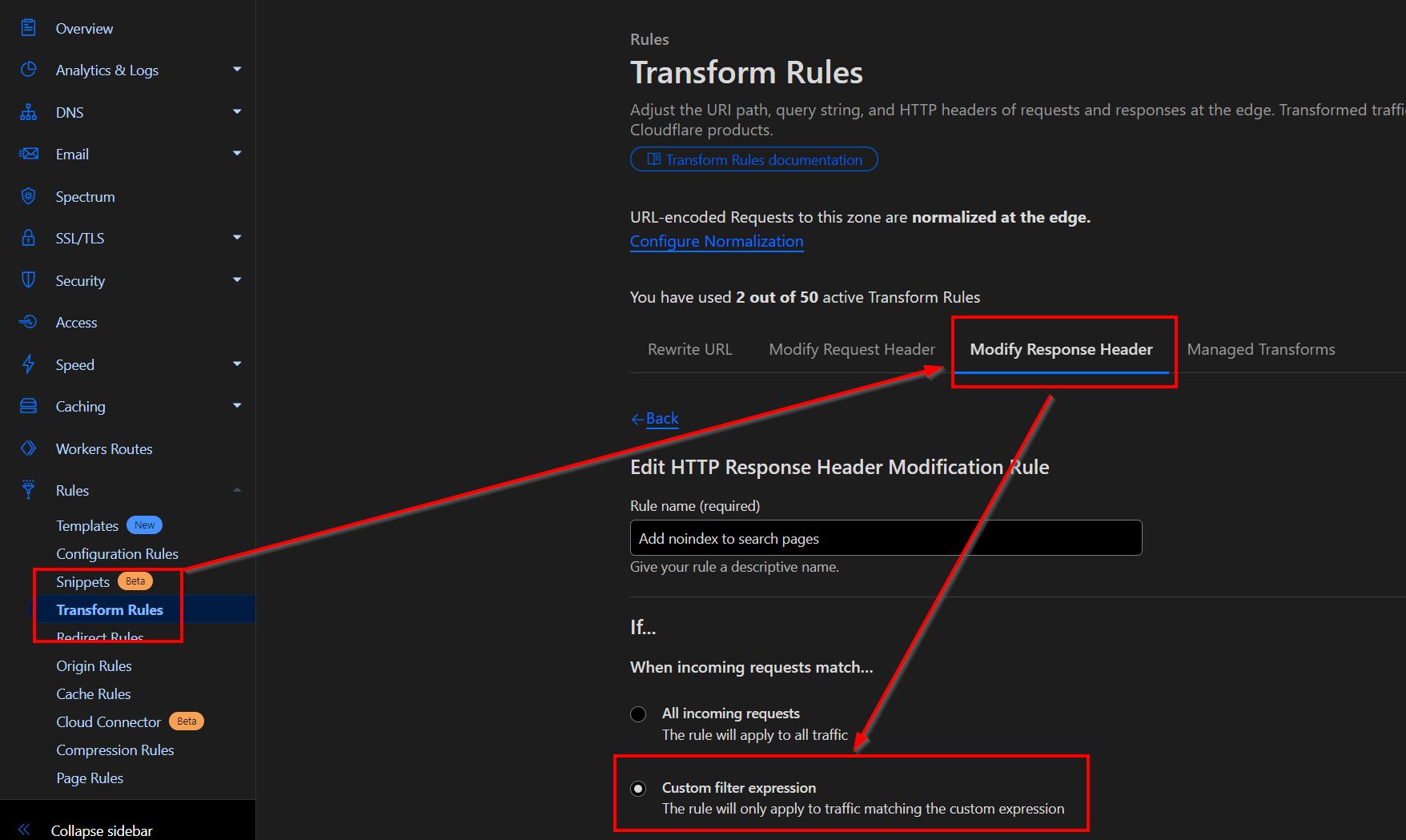
3. Добавьте имя для нового правила и установите «Пользовательское выражение фильтра».
4. Укажите шаблон URL, который вы не хотите индексировать.
5. Добавьте имя заголовка «x-robots-tag» и установите значение «noindex, nofollow».


Применение технического SEO спасает положение :-)
Другие статьи

 377
377